D.A.O (I)
Este es mi nuevo blog donde voy a subir todos trabajos y enseñanzas para la asignatura de Diseño Asistido por ordenador.
domingo, 31 de enero de 2016
10. VECTORIZACIÓN Y TRAZADO.
10.1 TRAZADOS COMPLEJOS.
- HERRAMIENTAS DE CREADOR DE FORMAS: Es una herramienta la cuál se puede modificar o combinar con distintas formas. Para crear la forma hay que seleccionar distintos trazados para poder realizarla como se desee. Hay que seleccionar si queremos extraerla o combinarla cuando estemos seleccionando el menú. Hay distintas herramientas para crear formas como por ejemplo, Shaper, que son distintos diseños más artísticos que los otros. Con Shaper Group se pueden agrupar las distintas formas para poder modificarlas todas juntas. Según: https://helpx.adobe.com/es/illustrator/using/combining-objects.html exiten estos submenús `` Regla de relleno sinuoso distinta de cero:Utiliza ecuaciones matemáticas para determinar si un punto se encuentra fuera o dentro de una forma. Illustrator utiliza por defecto la regla sinuosa distinta de cero. Regla de relleno par-impar: Utiliza ecuaciones matemáticas para determinar si un punto se encuentra fuera o dentro de una forma. Esta regla es la más predecible ya que una de cada dos regiones del trazado compuesto par-impar es un agujero, independientemente de la dirección del trazado. Algunas aplicaciones, como Adobe Photoshop, utilizan por defecto una regla par-impar, por lo que los trazados compuestos importados de estas aplicaciones utilizarán la regla par-impar.´´

- TRAZO DE ANCHURA VARIABLE: https://www.youtube.com/watch?v=sKWSnXTl8O0 `` La herramienta Anchura está disponible en el panel Herramientas. Permite crear un trazo de anchura variable y guardar la anchura variable como un perfil que se puede aplicar a otros trazos. ´´ Fuente: https://helpx.adobe.com/es/illustrator/using/painting-fills-strokes.html Si queremos realizar un trazo hay un menú en el que nos muestra como quedaría el que quedemos y se visualiza en el lienzo.

- EFECTOS ENVOLVENTES: DEFORMACIÓN, MALLA Y OBJETO SUPERIOR. SOLTAR ENVOLVENTE: Estos efectos sirven para cambiar la forma de algún objeto que estemos seleccionando. Por ejemplo en si seleccionamos el objeto y se introduce en una malla y se forman una serie de puntos y lo deformamos. También podemos deformarlo apartir de un objeto el cual si realizamos un circulo podemos expandirlo, envolverlo, etc.
10.2 VECTORIZACIÓN.
- POSTERIZAR (Photoshop): Esta herramienta sirve para modificar los tonos de la imagen que queramos. También los brillos, que en cada canal se aprecia de manera distinta. Podemos ver que este tipo de imágenes se caracterizan por tener colores planos en la imagen final, y hacen que se sean como una especie de pintura más que una fotografía que la hayamos dado un valor para que finalmente su resultado sea este. En las últimas versiones del programa podemos darle un valor indicado o concreto con tal sólo ponerlo en los valores.

- CALCO DE IMAGEN. OPCIONES: NÚMERO DE COLORES, MODO COLOR, UMBRAL, TRAZADOS, VÉRTICES, RUIDO: Esta herramienta es bastante atractiva en el programa, por la cual, la utilizamos para vectorizar una imagen o cualquier tipo de diseño. Cuando seleccionamos algunas de las distintas opciones en color, mismamente, seleccionamos los colore que finalmente deseamos que queden en el calco final. También podemos aplicar los grises con el mismo resultado que los colores. El umbral son los tonos blancos y negros que queremos que nos queden en el calco final que hayamos modificado. En los trazados nos indican las medidas que queramos cambiar en el calco final. Los ruidos lo que nos hace es eliminar algunos puntos de la imagen que nos queremos que en el calco se aprecie. En los vértices se utilizan para poner algunos niveles que queramos que sean más altos que los demás.

10.3 TRAZADO.
- PANEL DE TRANSPARENCIAS: Este menú nos puede servir para distintas ocasiones, podemos utilizarlo para las máscaras si queremos darle más o menos transparencias, para los degradados o motivos, para efectos o estilos gráficos, distintos archivos que contengan transparencias, para algunos objetos que se encuentren superpuestos, etc.

- MÁSCARA DE RECORTE:
``Una máscara de recorte es un objeto cuya forma enmascara otra ilustración de forma que solo se pueden ver las áreas están dentro de la forma, es decir, la ilustración se recorta con la forma de la máscara. La máscara de recorte y los objetos que se enmascaran se denominan conjunto de recorte. Un conjunto de recorte se puede crear a partir de una selección de dos o más objetos o de todos los objetos de un grupo o una capa.´´ fuente: https://helpx.adobe.com/es/illustrator/using/clipping-masks.html
10.4 SHEPARD FAIREY.
- BIOGRAFÍA: ``Frank Shepard Fairey, OBEY, (nacido el 15 de febrero de 1970 en Charleston, Carolina del Sur, Estados Unidos) es un artista urbano y diseñador gráfico estadounidense, famoso por sus pegatinas con la imagen del luchador televisivo André el Gigante y por sus diseños que toman elementos del cartelismo de propaganda política de mediados del Siglo XX.´´ ``Se conoce bajo el nombre de Obey la obra callejera más representativa de Shepard Fairey. Como en otros artistas de graffiti, este nombre sirve tanto para el acrónimo de la obra como para el pseudónimo de Fairey durante su ejecución. Consiste en una serie de pegatinas -más tarde posters- con el rostro de André el Gigante(André the GIANT) en diferentes variaciones de alto contraste.´´ fuente: https://es.wikipedia.org/wiki/Shepard_Fairey

- CARRERA ARTÍSTICA Y DISCURSO CONCEPTUAL: ``Toda su carrera está condensada en en el centro de arte contemporáneo de la ciudad andaluza en la que ya ha dejado su impronta en dos edificios gigantescos con sendos murales, y en la que ahora alargará la presencia de su arte hasta finales de septiembre con una gran exposición retrospectiva. ´´ fuente: http://www.elmundo.es/andalucia/2015/06/26/558d2edce2704ebf458b4581.html
- EL ''HOPE'' DE OBAMA: Su retrato de Barack Obama con la leyenda "Hope" fue utilizado por el actual presidente de los Estados Unidos durante su campaña presidencial. La obra forma parte de la colección de retratos de la National Portrait Gallery del Museo Smithsonian de Washington (EE.UU.) https://www.youtube.com/watch?v=mm-__qsfr64 Aqui dejo un video de cómo seguir los pasos para crear una animación como la del HOPE de Obama, ya que revolucionó la carrera de este artista convirtiendolo en un personaje bastante conocido.

- LA MARCA OBEY: ``Para hablar sobre OBEY tenemos que hacer referencia a su creador: Frank Shepard Fairey. Frank es un artista urbano y diseñador gráfico estadounidense, pionero del graffiti y propagador de la técnica de pegatinas y el cartelismo como intervención callejera a finales del S.XX.Fairey se hizo famoso por sus pegatinas con la imagen del luchador televisivo André el Gigante, cuyos diseños toman elementos del cartelismo ruso de la época comunista, el arte pop y el cómic estadounidense. André el Gigante fue un luchador profesional y actor francés -entre sus mayores logros se encuentra el ser campeón de la WWF individualmente y por parejas-. Hoy en día OBEY se ha convertido en un icono de la cultura popular contemporánea. Esta palabra hoy no sólo se asocia a la obra, también es el pseudónimo artístico de Fairey. En los últimos años está generando una gran cantidad de merchandising y es esa la razón por la que hay gente que piensa que es una marca de moda. ´´fuente: http://lamezclamagazine.com/street_random/2014/que-es-obey.html

9. CREACIÓN DE FORMAS VECTORIALES (ILLUSTRATOR).
9.1 RELLENO Y TRAZOS.
- COLOR DE RELLENO: SELECTOR DE COLOR, PANEL DE COLOR Y MUESTRAS: Es una gran variedad que nos ofrece el programa en distintas ventanas y que cada una de ellas tiene una función, la del selector de color nos quiere mostrar que color es el que estamos utilizando de toda la gama que podemos observar, también podemos definirlo con número según el color que queramos. Podemos hacerlo nosotros mismos simplemente observando el panel. El panel de color sirve además de para obtener colores totalmente independientes también podemos usar los colores complementarios que no podemos ver, también sirve para aplicar un relleno o el trazo según sea el caso específico. Y las muestras sirven para poder seleccionarlas y a partir de ahi crear tus propios colores, si se desea.


- DEGRADADOS: PANEL DE COLOR, MUESTRAS Y DEGRADADOS: Los degradados según https://helpx.adobe.com/es/illustrator/using/using-creating-swatches.html ``Un degradado es una fusión gradual entre dos o más colores o matices del mismo color o colores diferentes. Los colores de degradado se pueden definir como colores de cuatricromía CMYK, colores RGB o colores de tinta plana.´´ además de esta definición podemos decir que tienen bastantes menús para poder elegir uno que ya viene por defecto en las muestras o si creamos el propio nuestro, además de sus submenús con los motivos, tintas planas, etc.
- CUENTAGOTAS: Esta herramientas nos sirve para que si queremos seleccionar algún color de nuestra ilustración automáticamente nos salga el color seleccionado de ese píxel.
9.2 HERRAMIENTAS DE PRECISIÓN.

- REGLA: Esta herramienta nos sirve para poder medir, y colocar según queramos de forma más precisa en nuestro lienzo, ocupa todo el espacio de trabajo y está enumerada.
- GUÍAS. GUÍAS INTELIGENTES: También nos permite colocar y alienar de forma más concreta, hay distintos tipos de guías según queramos utilizarlas contínuas o punteadas y a estas también se les puede dar color para diferenciarlas. Las guías inteligentes tienen más función que las anteriores, ya que sirven para modificar los objetos pero únicamente de una forma periódica.
- CUADRÍCULA: Nos sirve como ayuda para orientarnos en nuestra ilustración pero una vez que no queramos que se vea se pueden eliminar fácilmente e incluso cuando tengamos nuestro archivo físicamente esta cuadrícula aunque esté seleccionada no se imprime, automáticamente se elimina por defecto.
Aquí dejo un videotutorial para saber como utilizar herramientas: http://tv.adobe.com/es/watch/tutoriales-para-disenadores/reglas-guias-y-cuadriculas-en-illustrator-cc/
9.3 TRANSFORMACIÓN DE OBJETOS.

- FORMAS COMPUESTAS COMBINANDO FORMAS SIMPLES. PANEL DE BUSCATRAZOS: UNIR, MENOR FRENTE, INTERSECCIÓN, EXCLUIR, DIVIDIR, CORTAR, COMBINAR, RECORTAR, CONTORNEAR, MENOS FONDO: Esta herramienta sirve para intercambiar unos objetos con otros y querer mostrarse según como se quiera que los objetos aparezcan de una forma o de otra. Hay cuatro tipo de formas: añadir, restar, formar intersección y excluir. Según: https://helpx.adobe.com/es/illustrator/using/combining-objects.html esta herramienta tiene distintas divisiones `` Añadir Define el contorno de todos los objetos como si fueran un único objeto combinado. La forma resultante adopta los atributos de pintura del objeto superior. Formar intersección Define el contorno del área con la que se superponen todos los objetos. Excluir Define las áreas no superpuestas de los objetos y convierte en transparentes las áreas que se superponen. Las áreas en las que se superponen un grupo de objetos par se hacen transparentes; cuando se superpone un grupo de objetos impar, el área se rellena. Restar Resta los objetos situados más al frente del objeto situado más al fondo. Puede usar este comando para eliminar ciertas áreas de la ilustración cambiando el orden de apilamiento. Menos fondo Resta los objetos situados más al fondo del objeto situado más al frente. Puede usar este comando para eliminar ciertas áreas de la ilustración cambiando el orden de apilamiento. Dividir Separa una parte de la ilustración en las caras rellenas que la componen (una cara es un área no dividida por un segmento de línea). Cortar Elimina la parte oculta de un objeto relleno. Elimina los trazos y no combina objetos de igual color. Combinar Elimina la parte oculta de un objeto relleno. Suprime los trazos y combina cualquier objeto añadido o superpuesto relleno con el mismo color. Recortar Divide una ilustración en las caras rellenas que la componen y, a continuación, elimina todas las partes de la ilustración que quedan fuera de los límites del objeto situado más al frente. También suprime todos los trazos. Contornear Divide un objeto en sus segmentos de línea o bordes. Este comando es útil para ilustraciones en las que es necesario cortar los objetos que se sobreimprimen. Mezcla definida Combina colores al seleccionar el valor más alto de cada uno de los componentes de color. Mezcla suave Hace que se puedan ver los colores subyacentes a través de la ilustración superpuesta y, a continuación, divide la imagen en las capas de sus componentes. Deberá especificar el porcentaje de visibilidad de los colores superpuestos. Reventar Compensa los posibles huecos entre los colores de una ilustración. Para ello, crea una estrecha área de superposición (denominada reventado) entre dos colores adyacentes.´´
- SIMPLICAR TRAZADO: Con esta herramienta lo que podemos realizar es eliminar algunos puntos de ancla de la imagen que no nos sean útiles para nuestra ilustración final. Para ello podemos usar la herramienta de la pluma con la que se pueden realizar ambas operaciones.
- HERRAMIENTA SELECCIÓN DE GRUPO: Con la herramienta de lazo podemos seleccionar un grupo de objetos del que estemos trabajando. También con la herramienta selección directa podemos pinchar y crear grupos de algunas formas que queramos trabajar.
- OPCIONES DE DEFORMACIÓN: ``En Illustrator encontramos un potente conjunto de herramientas para crear distorsiones con el nombre “Envelope Distort” que nos sirven para manipular y deformar nuestros trazados vectoriales antes de ser exportados a Photoshop (para seguir trabajando en una determinada textura) o guardarlos como EPS e importarlos en nuestro programa favorito de modelado.´´ fuente: http://www.etereaestudios.com/training_img/vectorial_tips/distort.htm
9.4 TRATAMIENTO DE TEXTO.
- MODO DE TIPOGRAFÍA. PANELES CARÁCTER Y PÁRRAFO: Estos paneles nos muestran la edición de texto como en los demás programas, hay distintos submenús de los que hablamos después pero básicamente tienen la misma función. Nos muestran los paneles con las distintas tipografías, los tamaños, el tipo de letra y como se desea que vaya agrupado cada texto y en cada párrafo.
- HERRAMIENTA DE TEXTO: DE ÁREA, EN TRAZADO, VERTICAL, DE ÁREA VERTICAL, VERTICAL EN TRAZADOS: Esta herramienta nos sirve para poder cambiar la posición del texto que estemos utilizando, las áreas se pueden cambiar para poder ver las letras más caídas o desbordadas. Podemos desplazar las letras con esta herramienta y utilizarlas de forma vertical si se desea, además de ello podemos distorsionar las letras y ponerlas en forma de arco según el gusto. Y también podemos ponerlas en forma de curvas cerradas o abiertas. Podemos observar las letras en forma de 3D o con gravedad con la aplicación de efectos.



- CREAR CONTORNOS: Estos contornos se le pueden aplicar a las letras de una forma tan sólo redondeando a la letra o incluso si deseamos ponerle algún tipo de forma a la letra podemos también realizarlo. Como en este caso, por ejemplo. También podemos aplicarle tan sólo un borde a la letra de otro tipo de color a la que hemos rellenado la letra, para poder resaltar más esas letras que las demás.

lunes, 18 de enero de 2016
8. INTRODUCCIÓN AL DISEÑO VECTORIAL.
8.1 CONCEPTO DE PROGRAMA ORIENTADO A OBJETO.
- LA IMAGEN VECTORIAL. VENTAJAS FRENTE A BITMAPS. Las imágenes vectoriales es un tipo de imágenes digital, que se caracterizan porque una vez que su tamaño aumenta no son pixeladas a diferencia de las imágenes de mapa de bit. Son formas geométricas de cualquier tipo de forma. Es una forma matemática de la imagen. Una de las mayores ventajas es que mas imágenes vectoriales ocupan poco espacio y por lo tanto se pueden subir o intercambiar en las redes de internet y son más usadas que las del mapa de bit.
- SOFTWARE DE IMAGEN VECTORIAL: 2D, 3D, ANIMACIÓN Y WEB. Son modelos de imágenes vectoriales y hay distintos tipos de modelos las versiones en 2D, sobre todo representan imágenes del mundo real entre otras, pero también tiene otra función que nos proporciona una imagen más parecida que las imágenes en 3D son de mejor calidad en el ámbito donde se utilizan, en la pintura. Las imágenes en 3D se originan por cálculos matemáticos son más parecidas a objetos geométricos estás imágenes se suelen utilizar más en la fotografía. La animación y web se podría decir que es una mezcla de estás imágenes en 2D y 3D a las que se le pueden dar movimientos y crear una serie de personajes y darles vida, como por ejemplo los juegos de ordenador o los dibujos animados, entre otros.
- LAS CURVAS DE BÉZIER. Es una herramienta del programa Illustrator son una serie de ''curvas'' o ''lineas'' que pueden ser manipuladas tanto como se desee. Se suelen utilizar para crear distintos logotipos o iconos de marcas bastante conocidas, por ejemplo. Estas curvas constan de una serie de puntos los cuales sirven para poder cambiar y reformar o flexionar las curvas.
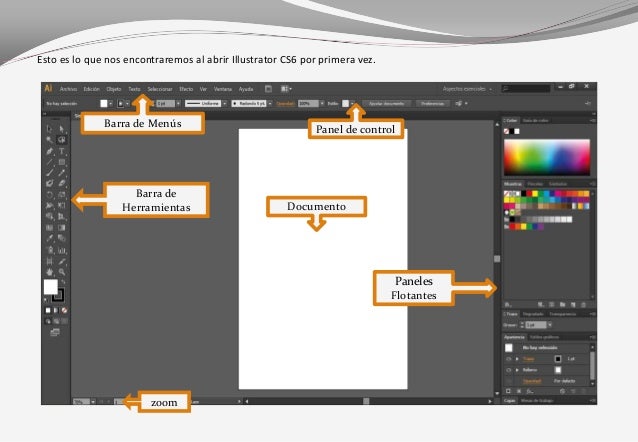
8.2 EL ÁREA DE TRABAJO.

- COMPONENTES BÁSICOS: BARRA DE APLICACIÓN, VENTANAS DE ILUSTRACIÓN, BARRA DE ESTADO, CUADROS DE INFORMACIÓN, MESA DE TRABAJO, LIENZO: Estas son las herramientas básicas que contiene el programa todas de ellas se pueden configurar como se desee ocultarlas o mostrarlas. La barra de aplicación es donde se encuentra todo el espacio de trabajo, en la barra de estado nos muestran varios puntos como: el zoom, la fecha y la hora, el lienzo, el espacio de trabajo que estemos usando, las herramientas... En la ventana de ilustración es donde nosotros estamos trabajando nuestro documento el cual podemos cambiar, modificar, ordenar como se desee, los cuadros de información es donde nos muestra lo que llevamos trabajado sobre nuestro lienzo que es el soporte donde estamos aplicando todas las herramientas y llevando a cabo algún trabajo, es el mismo caso de todas los programa de Adobe.
- PANELES: COLOR, MUESTRAS, ESTILOS GRÁFICOS, CAPAS, INFORMACIÓN DEL DOCUMENTO, CARÁCTER, PÁRRAFO, ETC: Son los típicos paneles al igual que el Photoshop pero que cambian en algunos aspectos el color nos sirve para dar distintas tonalidades a las imágenes que desemos o tan sólo a una sección o incluso dejarlo sin ningún tipo de relleno, las muestras con este panel podemos crear y obtener distintos modos de colores tanto como degradados o motivos. Podemos seleccionar los que vienen por defecto o configurar nosotros mismos lo que deseemos captar en el lienzo, también se le puede poner distintos nombres en dicho panel que es donde nos muestra toda la información, en las capas es un panel donde nos muestra las capas que hemos añadido a nuestra imagen, la que estamos trabajando y por si queremos eliminar, modificar, retocar alguna de ellas con las distintas configuraciones que nos muestra el programa, también podemos cambiar el nombre e incluso agruparlas en una sola misma, la parte de información según https://helpx.adobe.com/es/illustrator/using/file-information-metadata.html ``la información estandarizada acerca de un archivo, como su nombre de autor, resolución, espacio de color, copyright y las palabras clave aplicadas al mismo.´´ la ventana de caracter y párrafo técnicamente van unidas ya que si queremos añadir texto a nuestra imagen podemos cambiar el tipo de letra, el tamaño, etc tanto como la forma que van alineado el texto o de que manera queremos que se vea en la imagen final.
- MODOS DE VISTA Y PERSONIFICACIÓN: Podemos observar nuestro programa de distintas maneras según como se seleccione. ``Hay distintos tipos: modo pantalla normal, modo pantalla entera con barra de menús y modo de pantalla entera. ´´ fuente: https://helpx.adobe.com/es/illustrator/using/workspace-basics.html
8.3 HERRAMIENTAS.
- HERRAMIENTAS DE SELECCIÓN, ZOOM Y DESPLAZAMIENTO: Cuando seleccionamos alguna forma es para modificarla, cambiarla, arrastrarla o manipularla, el programa ofrece varias propuestas de selección directa, en grupos, selección de perspectiva, con los lazos, etc. El zoom nos ayuda para poder ampliar o disminuir el lienzo esto puede resultarnos útil ya que si algún objeto queremos modificarlo podemos ayudarnos mejor. Con la herramienta de la mano nos ayuda a desplazar la ilustración que estamos trabajando
- HERRAMIENTAS DE DIBUJO Y PINTURA: Hay una gran variedad de herramientas que nos pueden ayudar a dibujar, desde la pluma con sus distintos menús, podemos también convertir los puntos de anclas, los segmentos de líneas y curvas, la herramienta espiral, las cuadrículas, hasta las heramientas de formas ( rectángulo, estrella, polígono...) nos pueden ayudar a dibujar y posteriormente a pintar con el bote de pintura o los degradados, también exiten el bote de pintura interactivo o el pincel a manchas.
- HERRAMIENTAS DE TEXTO: La herramienta de texto también tienen una gran variedad de puntos ya que podemos poner el texto en cualquier posición incluso dentro de un recinto cerrado gracias a la herramienta texto en área, también podemos cambiar los grados de donde van escrita las palabras, y también podemos ponerlo de forma vertical.
- HERRAMIENTAS DE CAMBIO DE FORMA: Con estas herramientas podemos cambiar la la forma de nuestra ilustración desde poner el reflejo de una mitad que queramos clonar, rotar nuestra obra, distorsionarla, también podemos usar la herramienta de transformación libre, con la herramienta dedo podemos deformar la imagen, también engordarla para inflar nuestra ilustración, arrugarla, festonear, creador de formas, etc.
- OTRAS HERRAMIENTAS: SIMBOLOS, GRÁFICA, SECTOR Y CUCHILLA: la herramienta símbolos con sus distintas opción permite que a nuetro símbolo le apliquemos rotación, manchar, traslucir, girar, aplicar estilo, cambiar su tamaño, etc. Las gráficas nos ayudan a investigar la información que queramos ver de nuestra imagen, hay distintos tipos según lo que queramos apreciar. La herramienta sector nos puede servir para dividir las imagenes en distintas imagenes totalmente independientes y la herramienta cuchilla como bien dice su nombre se utiliza para cortar, si queremos cortar algun tipo de imagen u objeto que nos resulte molesto.
8.4 CREACIÓN DE FORMAS BÁSICAS.
- FORMAS GEOMÉTRICAS: Con esta herramienta podemos crear distintas formas en el lienzo en blanca y por supuesto darle la tonalidad deseada, además de ello también podemos configurarlo a la forma que deseemos (rectángulo, estrella, destello...) También si pulsamos a la vez que estamos creando la forma las flechas hacia arriba podemos cambiar las formas y añardirle nuevos puntos.
- LÍNEAS: Esta herramienta es de las más básicas de las herramientas del programa, ya que con ellas lo que podemos hacer es crear líneas rectas de un punto a otro según como se desee.
- FORMAS ORGÁNICAS: Esta herramienta la podemos utilizar si deseamos crear un tipo de formas más realistas y naturales, por ejemplo, si deseamos crear una especie de arbol podemos usar espirales para crear ese efecto y nos quede mucho mejor que con otra herramienta.
8.5 SELECCIÓN Y ORGANIZACIÓN DE OBJETOS.
- SELECCIÓN. EDICIÓN DE NODOS: Esta herramienta nos sirve para poder modificar los puntos que hayamos trazado en el lienzo, además de los puntos de anclas o también los segmentos. También podemos suprimir los nodos que no sean útiles moviendo el punto de ancla.
- ALINEAR Y DISTRIBUIR OBJETOS: Podemos usar varios comandos para realizar estar operación con sus distintos grados. El objeto se puede mover de una parte a otra del lienzo. Y también podemos ayudarnos de una herramienta que nos sirve para colocar ese objeto al mismo tiempo de como lo estamos moviendo. Para alinear y distribuir los objetos lo que nos permita que se muevan dentro de su mismo eje. Se pueden utilizar los puntos de anclas para sea posible la operación. https://www.youtube.com/watch?v=cqo0vDfVMN
- AGRUPAR OBJETOS Y TRANSFORMACIONES BÁSICAS: Las transformaciones típicas que podemos aplicar es con una herramienta transformación libre o también podemos utilizar el recorte con perspectiva para ver desde otro punto de vista la imagen, además de ello también podemos seleccionar otro menú del que consta la transformación con distorsión, desenfoque, etc. Para agrupar objetos lo que intentamos lograr con esto es que todos se visualizen desde solo una unidad. ``Los objetos agrupados se apilan en sucesión en la misma capa de la ilustración y detrás del objeto superior del grupo; por consiguiente, al agruparlos puede cambiar su disposición en capas y su orden de apilamiento en una capa dada. Si selecciona objetos en capas distintas y luego los agrupa, los objetos se agrupan en la capa del objeto superior seleccionado.´´ fuente: https://helpx.adobe.com/es/illustrator/using/grouping-expanding-objects.html
jueves, 31 de diciembre de 2015
PRÁCTICA_A7.
Aquí esta mi felicitación navideña como se ha pedido en el encargo, con un ''pequeño'' toque navideño. Espero que os agrade y felices fiestas. Y el mock up realizado por Photoshop.
Suscribirse a:
Entradas (Atom)
















